博客添加Artalk评论系统
转用Hugo已经一周了,其他的都还习惯,唯一不习惯的是静态博客自身没有评论系统,很难与网友交流,我觉得一个博客,内容是肉体,评论是灵魂!
看了Hugo官方推荐的评论系统,起初相中的是Isso和Remark42,主要考虑的是可以自托管,数据还是在自己手上比较放心。
Isso基于python,语言上相对熟悉些;Remark42基于go,部署起来方便些,就像Hugo一样。但这两个都有共同的缺点,那就是都有点简陋。
无意间遇到了Artalk,也可以自托管,基于go,而且还是国人开发的,语言上没障碍。更难得的是样式、功能基本满足我的需求,虽然目前在Github上的Star还不是很多,但我还是决定来支持一下。
前端部署
以下内容均基于LoveIt主题
- 准备静态文件。下载Artalk需要的CSS和JS文件,如
Artalk.css、Artalk.js,放置到网站根目录下的assets/lib/artalk/文件夹中。如后续直接引入CDN 资源,则可忽略这一步。 - 将
themes\LoveIt\layouts\partials路径下的comment.html文件,复制一份到网站根目录下对应的文件夹中,最终路径为layouts\partials\comment.html。(不建议直接改动主题文件,避免后续主题升级影响)
├── archetypes
├── assets
│ └── lib
│ └── artalk
│ └── Artalk.css
│ └── Artalk.js
├── config.toml
├── content
├── data
├── layouts
│ └── partials
│ └── comment.html
├── static
└── themes
└── LoveIt- 修改复制的
comment.html文件,在<div id="comments"></div>中添加
{{- /* Artalk Comment System */ -}}
{{- $artalk := $comment.artalk | default dict -}}
{{- if $artalk.enable -}}
{{ $artalkCSS := resource.Get "/lib/artalk/Artalk.css" }}
{{ $artalkJS := resource.Get "/lib/artalk/Artalk.js" }}
<link href="{{ $artalkCSS.RelPermalink }}" rel="stylesheet">
<script src="{{ $artalkJS.RelPermalink }}"></script>
<div id="artalk"></div>
<script>
new Artalk({
el: '#artalk', // 绑定元素
pageKey: '{{ .RelPermalink }}', // 固定链接 (相对路径)
pageTitle: '{{ .Title }}', // 页面标题
server: '{{ $artalk.server }}', // 后端地址
site: '{{ $artalk.site }}', // 站点名
})
</script>
{{- end -}}如直接引入CDN 资源,则将
{{ $artalkCSS := resource.Get "/lib/artalk/Artalk.css" }}
{{ $artalkJS := resource.Get "/lib/artalk/Artalk.js" }}
<link href="{{ $artalkCSS.RelPermalink }}" rel="stylesheet">
<script src="{{ $artalkJS.RelPermalink }}"></script>替换为:
<link href="https://unpkg.com/artalk@2.3.4/dist/Artalk.css" rel="stylesheet">
<script src="https://unpkg.com/artalk@2.3.4/dist/Artalk.js"></script>- 修改配置文件,在
[params.page.comment]评论系统设置下增加Artalk的配置参数
[params.page.comment.artalk]
enable = true
# 配置后端地址
server = "https://artalk.域名.com"
# 配置站点名
site = "NoteSth"后端部署
以宝塔面板为例:
官方推荐使用Docker或者Docker Compose,但我这小主机,还是不要装那些吧。我选择官方说的普通方式 + 守护进程来部署后端。
进入
网站菜单,点击添加站点,输入域名artalk.域名.com(需先在DNS服务商处添加该二级域名的解析),其他的默认,直接提交。- 选择刚添加的站点,点击
设置,进入设置界面 - 在
SSL节点,给域名添加证书,并开启强制HTTPS - 在
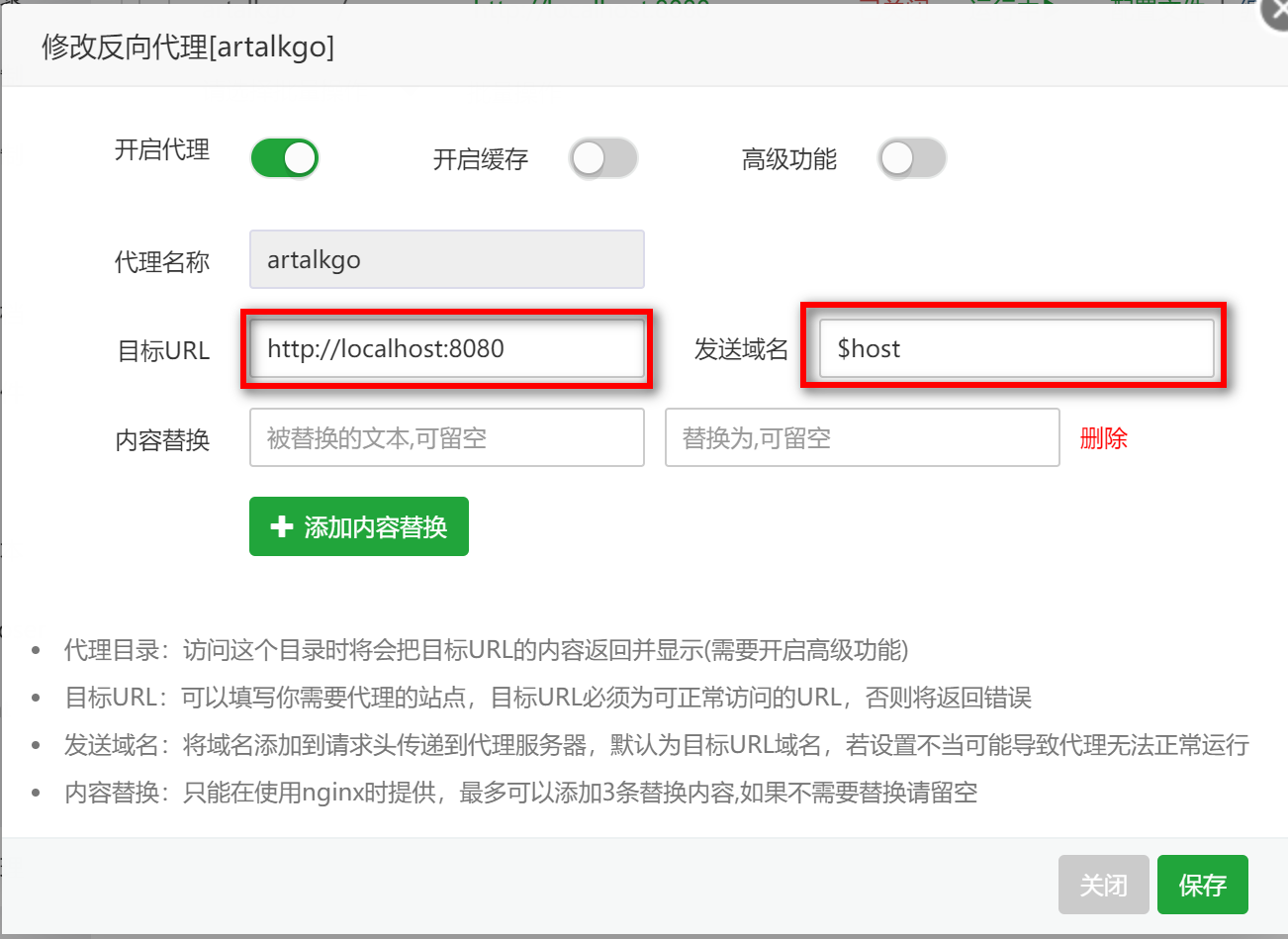
反向代理节点,点击添加反向代理,输入代理名称,目标URL输入http://localhost:8080,发送域名输入$host,保存
- 选择刚添加的站点,点击

进入
文件菜单,进入/www/wwwroot/,新建文件夹artalk。- 进入
artalk文件夹,使用远程下载功能,下载Github上最新版的后端程序ArtalkGo - 解压出的文件保留
artalk-go和artalk-go.yml,其他的连同上一步下载的压缩包都可以删了
- 进入
配置
artalk-go.yml,这一步主要参照官方的说明- 因为前面做反向代理的是
8080端口,配置文件中的port就改成8080 - 前端部署时配置文件中的
site要与后端配置文件中的site_default保持一致
- 因为前面做反向代理的是
后端运行,守护进程。
- 进入
软件商店菜单,安装堡塔应用管理器 - 打开
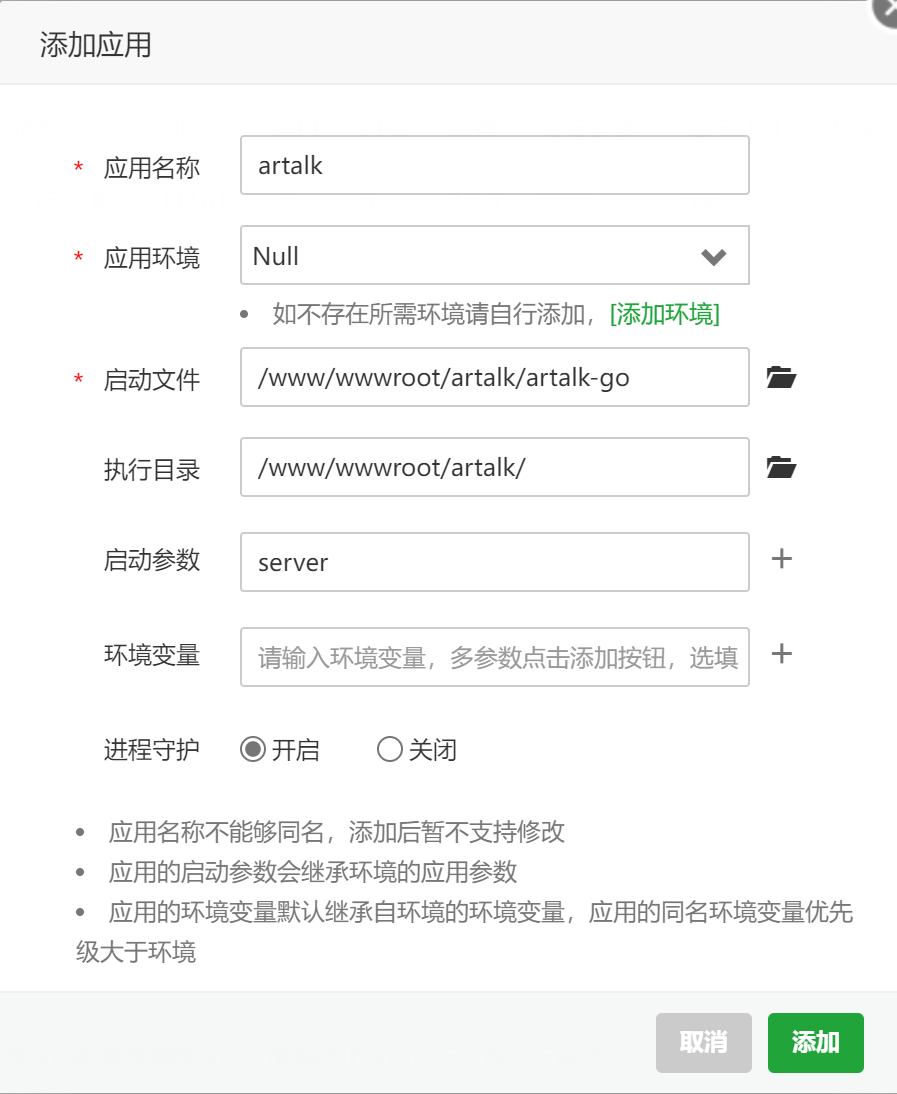
堡塔应用管理器,添加应用,输入应用名称,应用环境选Null,启动文件选择/www/wwwroot/artalk/artalk-go,执行目录选择/www/wwwroot/artalk/,启动参数输入server,点击添加 - 点击
状态下的启动
- 进入

Artalk官方文档对新手来说不是很友好,网上关于Artalk部署的文章也比较少,折腾了好久,踩了许多的坑,差点都准备放弃了,结果一下子又好了。好事多磨!
将自己折腾的经历记录一下备忘,也提供给有需要的朋友参考。
- 本文链接:http://notesth.com/blog-add-artalk-comment-system.html
- 版权声明:本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议。
😅这个评论系统速度飞快
轻量化的自托管评论系统,感觉还行😄
Artalk 对新手确实不太友好。后端部署好难啊。😭
静态博客最麻烦的就是搜索和评论了,不过也就折腾一回。如果主机性能还行,当然还是动态博客更方便😅
官网别说推荐Docker部署了,我现在连普通部署都没过关。按照你这个法子走一遍下来。域名网站打开是502.也反向代理了。yml配置文件也填了,至于那里面的域名要不要再加上端口,我都不知道了。哎。